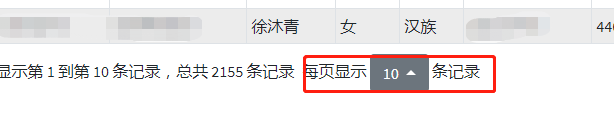
Bootstrap Table中使用sortable:true可以开启分页,但是此种分页方式仅适用于客户端分页,如果应用在服务端分页上,只能重排当前页面的顺序,而并非整体重新排序,本文介绍一下Bootstrap Table服务端分页方式的排序实现方法:
前端代码:
function initTable(){ var $table = $('#table'); $table.bootstrapTable('destroy'); $table.bootstrapTable({ locale: 'zh-CN', url : "{{ route('student-source') }}", pagination : true, sidePagination : 'server', pageSize : 10, pageList : [10], queryParams : function(params) { var temp = { limit : params.limit, offset : params.offset, //服务端分页的排序参数 sortName:this.sortName, sortOrder:this.sortOrder, //自定义搜索条件 keytype : $("#keytype").val(), keyword : $("#keyword").val(), name:$("#name").val(), department_id:$("#department_id").val(), subject_id:$("#subject_id").val(), province_id:$("#province_id").val(), }; return temp; }, columns : [ { title: "电子号", field: "identifier", sortable:true, }, { title : '姓名', field : 'name', }, { title : '性别', field : 'sex.title', }, { title : '民族', field : 'nation.mtitle', }, { title : '出生日期', field : 'birthday', }, { title : '身份证号', field : 'cardno', }, { title : '省份', field : 'province.title', }, { title : '专业', field : 'subject.title', }, { title : '快递单号', field : 'ems', },{ field: 'operate', title: '操作', align: 'center', events: operateEvents, formatter: operateFormatter } ] }) }
后端代码:
public function source(Request $request){ $limit = $request->get('limit',10); $offset = $request->get('offset',10); $sortName = $request->get('sortName','identifier'); $sortOrder = $request->get('sortOrder','desc'); $student = new Student; $total = $student->count(); $students = $student->orderBy($sortName,$sortOrder)->offset($offset)->limit($limit)->get(); $data = [ 'total' => $total, 'rows' => $students, ]; return $data; }
























评论前必须登录!
立即登录 注册