准备
- 1.一个cloudflare账号 https://dash.cloudflare.com/
- 2.一个B2账号 https://www.backblaze.com/b2/cloud-storage.html
- 3.windows软件ShareX
步骤
1.注册B2账号,点击进入B2 Cloud Storage,点击Buckets创建一个BUcket,设为public,并上传一个图片,记录下下图要用的域名

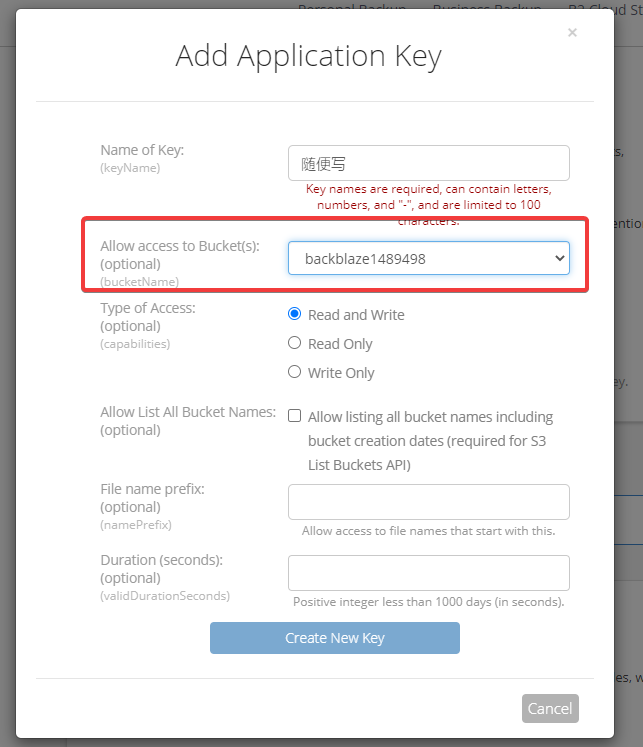
2.点击App keys,添加一个新的key,bucket就选你刚创建的那个,记录下你的密钥,之后要在ShareX中用

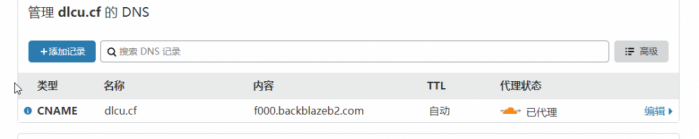
3.打开cf,cname一下上图要记的域名,小云朵点亮

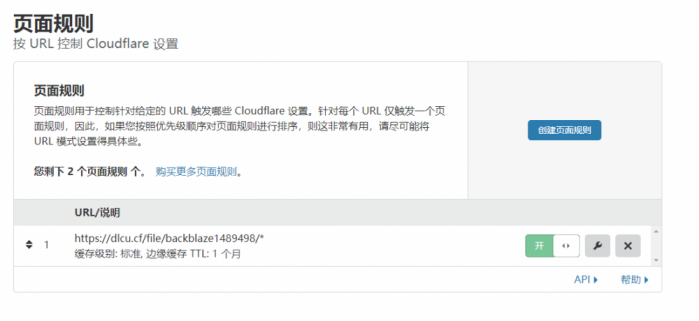
4.加一条页面缓存规则.

5.创建一个workers,粘贴下列代码,记得b2domain和bucket的值改成自己的
'use strict';
const b2Domain = 'img.domain.com'; // configure this as per instructions above
const b2Bucket = 'bucket-name'; // configure this as per instructions above
const b2UrlPath = `/file/${b2Bucket}/`;
addEventListener('fetch', event => {
return event.respondWith(fileReq(event));
});
// define the file extensions we wish to add basic access control headers to
const corsFileTypes = ['png', 'jpg', 'gif', 'jpeg', 'webp'];
// backblaze returns some additional headers that are useful for debugging, but unnecessary in production. We can remove these to save some size
const removeHeaders = [
'x-bz-content-sha1',
'x-bz-file-id',
'x-bz-file-name',
'x-bz-info-src_last_modified_millis',
'X-Bz-Upload-Timestamp',
'Expires'
];
const expiration = 31536000; // override browser cache for images - 1 year
// define a function we can re-use to fix headers
const fixHeaders = function(url, status, headers){
let newHdrs = new Headers(headers);
// add basic cors headers for images
if(corsFileTypes.includes(url.pathname.split('.').pop())){
newHdrs.set('Access-Control-Allow-Origin', '*');
}
// override browser cache for files when 200
if(status === 200){
newHdrs.set('Cache-Control', "public, max-age=" + expiration);
}else{
// only cache other things for 5 minutes
newHdrs.set('Cache-Control', 'public, max-age=300');
}
// set ETag for efficient caching where possible
const ETag = newHdrs.get('x-bz-content-sha1') || newHdrs.get('x-bz-info-src_last_modified_millis') || newHdrs.get('x-bz-file-id');
if(ETag){
newHdrs.set('ETag', ETag);
}
// remove unnecessary headers
removeHeaders.forEach(header => {
newHdrs.delete(header);
});
return newHdrs;
};
async function fileReq(event){
const cache = caches.default; // Cloudflare edge caching
const url = new URL(event.request.url);
if(url.host === b2Domain && !url.pathname.startsWith(b2UrlPath)){
url.pathname = b2UrlPath + url.pathname;
}
let response = await cache.match(url); // try to find match for this request in the edge cache
if(response){
// use cache found on Cloudflare edge. Set X-Worker-Cache header for helpful debug
let newHdrs = fixHeaders(url, response.status, response.headers);
newHdrs.set('X-Worker-Cache', "true");
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHdrs
});
}
// no cache, fetch image, apply Cloudflare lossless compression
response = await fetch(url, {cf: {polish: "lossless"}});
let newHdrs = fixHeaders(url, response.status, response.headers);
if(response.status === 200){
response = new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHdrs
});
}else{
response = new Response('File not found!', { status: 404 })
}
event.waitUntil(cache.put(url, response.clone()));
return response;
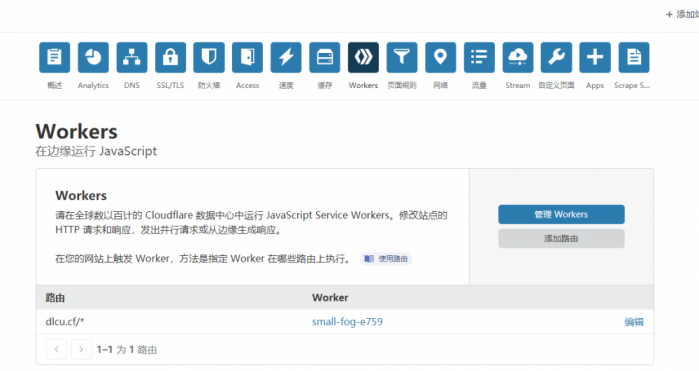
}6.workers里添加路由,使访问你的域名时,先走workers

访问一下你的图片文件
比如说一开始是https://f000.backblazeb2.com/file/backblaze1489498/wallhaven-md2x8m.jpg
现在用https://dlcu.cf/wallhaven-md2x8m.jpg就可以访问了
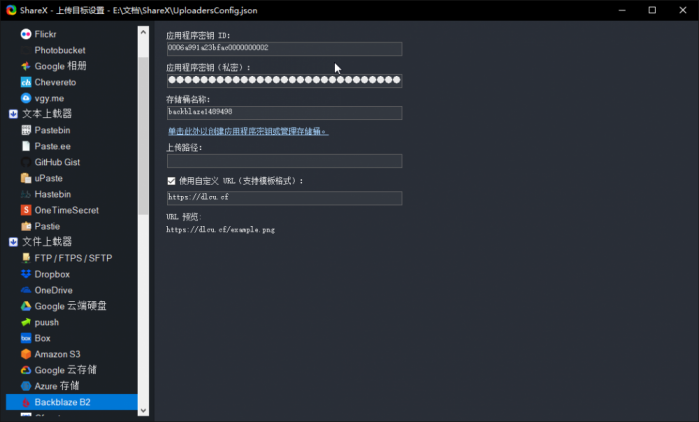
7.配置ShareX.
这个感觉没啥好说的,主页面–目标–上传目标设置–backblaze b2,填上就行了

结束
这个的好处就是方便了上传,自己在电脑前,截一下图直接上传,或者复制一下直接上传
还有就是可以用自己的域名,再说的话就是数据自己也能找回.
原文:https://www.wangfuchao.com/1290/
























评论前必须登录!
立即登录 注册