bootstrap table 定义代码:
$table.bootstrapTable({ showExport: true, height: 540, rowStyle:rowStyle,//通过自定义函数设置行样式 columns: [ { field: 'id', title: '序号', align: 'center', sortable: true }, { field: 'sid', title: '学号', align: 'center' }, ] });bootstrapTable 设置行样式(背景颜色)函数 1:通过调用 bootstrap 默认的样式来设置指定行的背景颜色
function rowStyle(row, index) { var classes = ['active', 'success', 'info', 'warning', 'danger']; if (index % 2 === 0 && index / 2 < classes.length) { return { classes: classes[index / 2] }; } return {}; } bootstrapTable 设置行样式(背景颜色)函数 2:调用自定义样式设置指定行的字体颜色
function rowStyle(row, index) { var style = {}; style={css:{'color':'#ed5565'}}; return style; }声明:本文为原创文章,版权归主机之家测评所有,欢迎分享本文,转载请保留出处!
你可能也喜欢
- ♥ 【疯狂猜成语/图猜成语】一个外国人跟中国人说逆好是什么成语?08/20
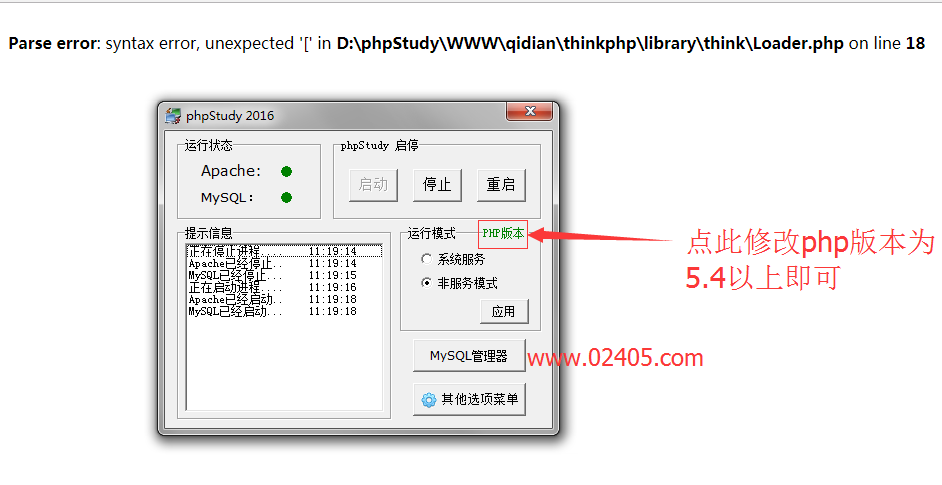
- ♥ ECShop 报错:Strict Standards: Only variables should be passed by reference in D:XXXincludescls_template.php on line 422 的原因及解决办法08/31
- ♥ curl 请求 HTTPS 网站时返回 false,错误码为 77 的解决办法08/27
- ♥ linux 下开启 SSH,允许 root 用户远程无密码登录08/27
- ♥ 禁止 vim 复制内容缩进的办法08/29
- ♥ 【疯狂猜成语/图猜成语】狗的身体老虎的头是什么成语?08/30